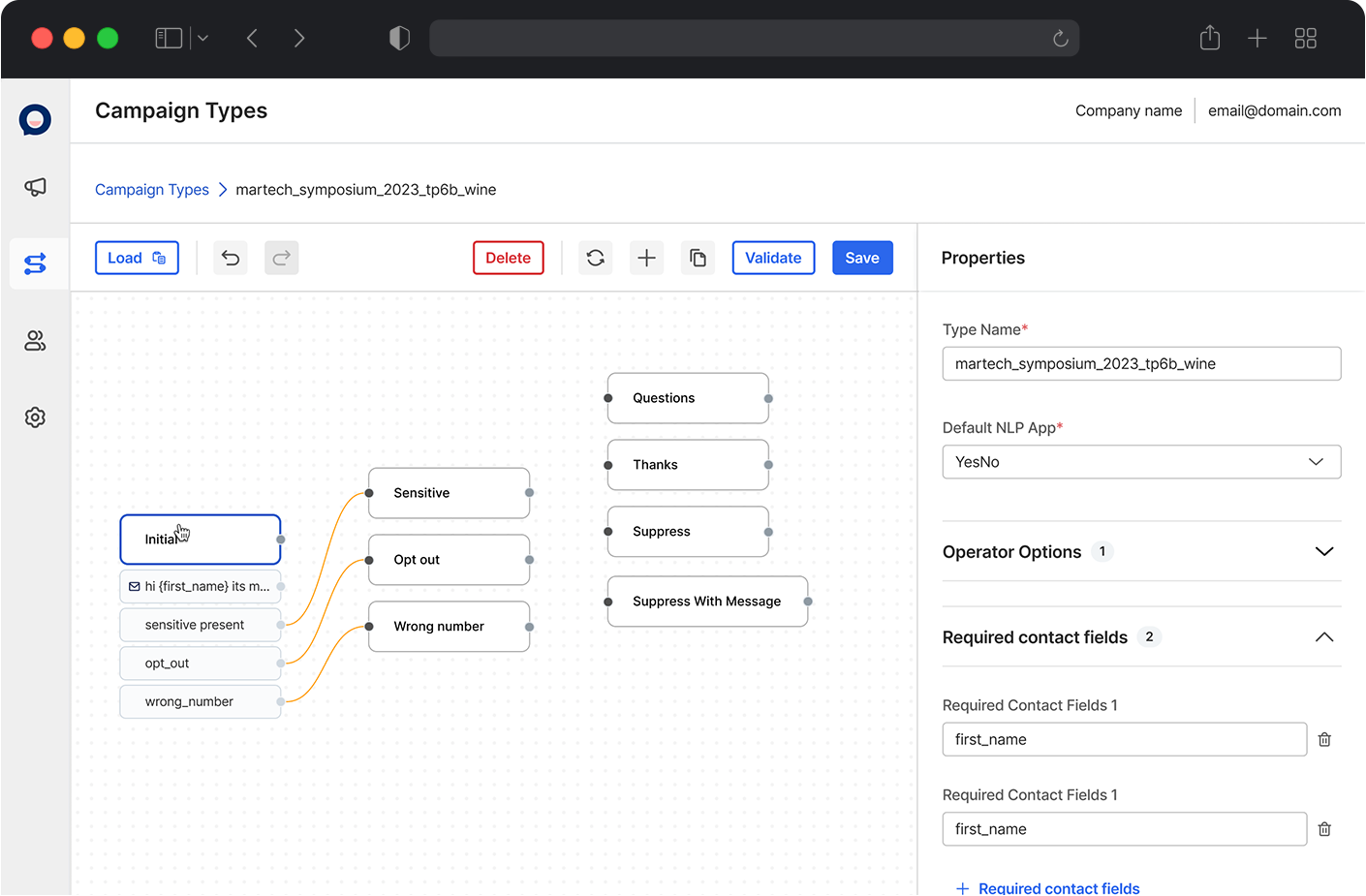
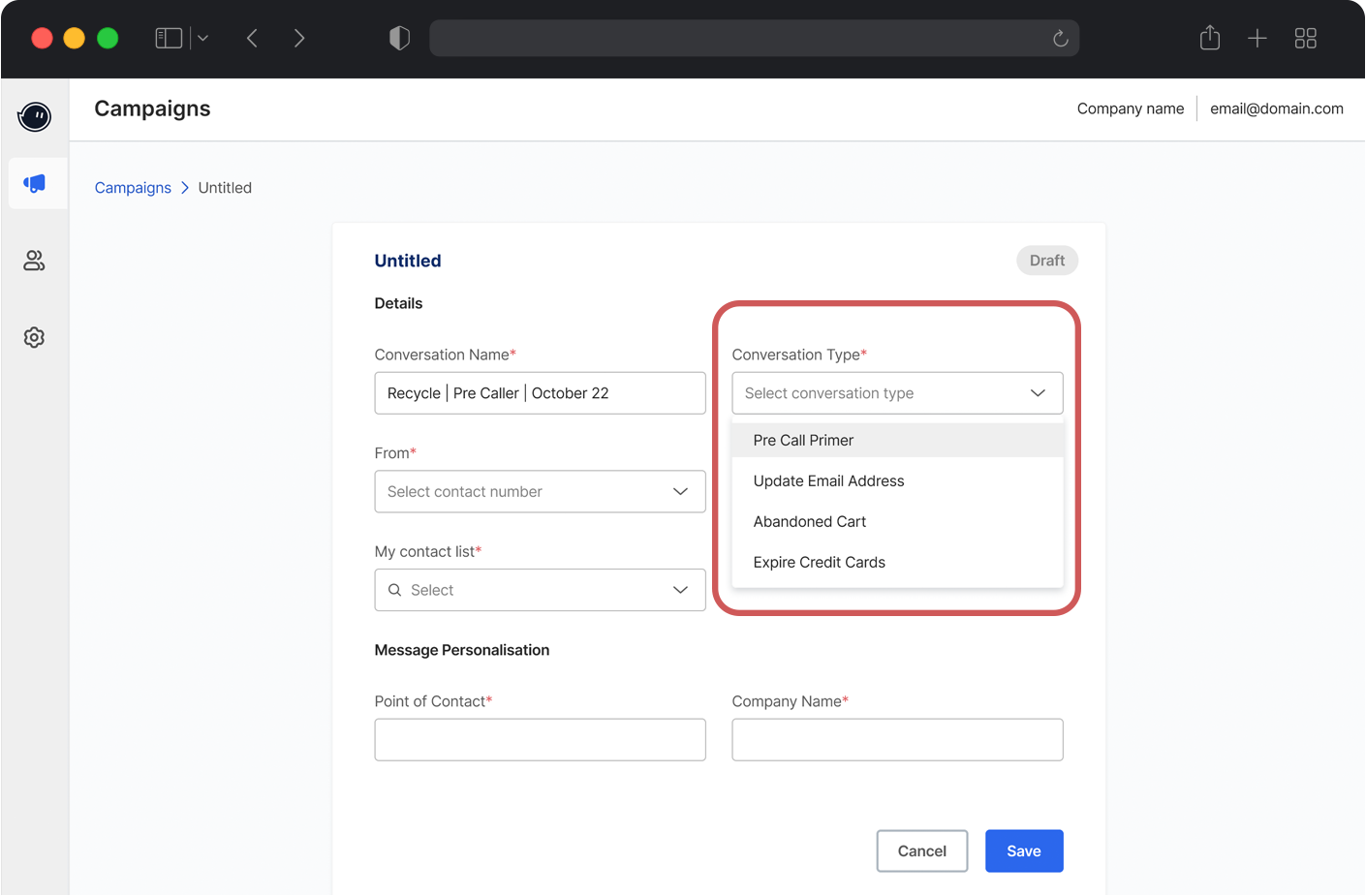
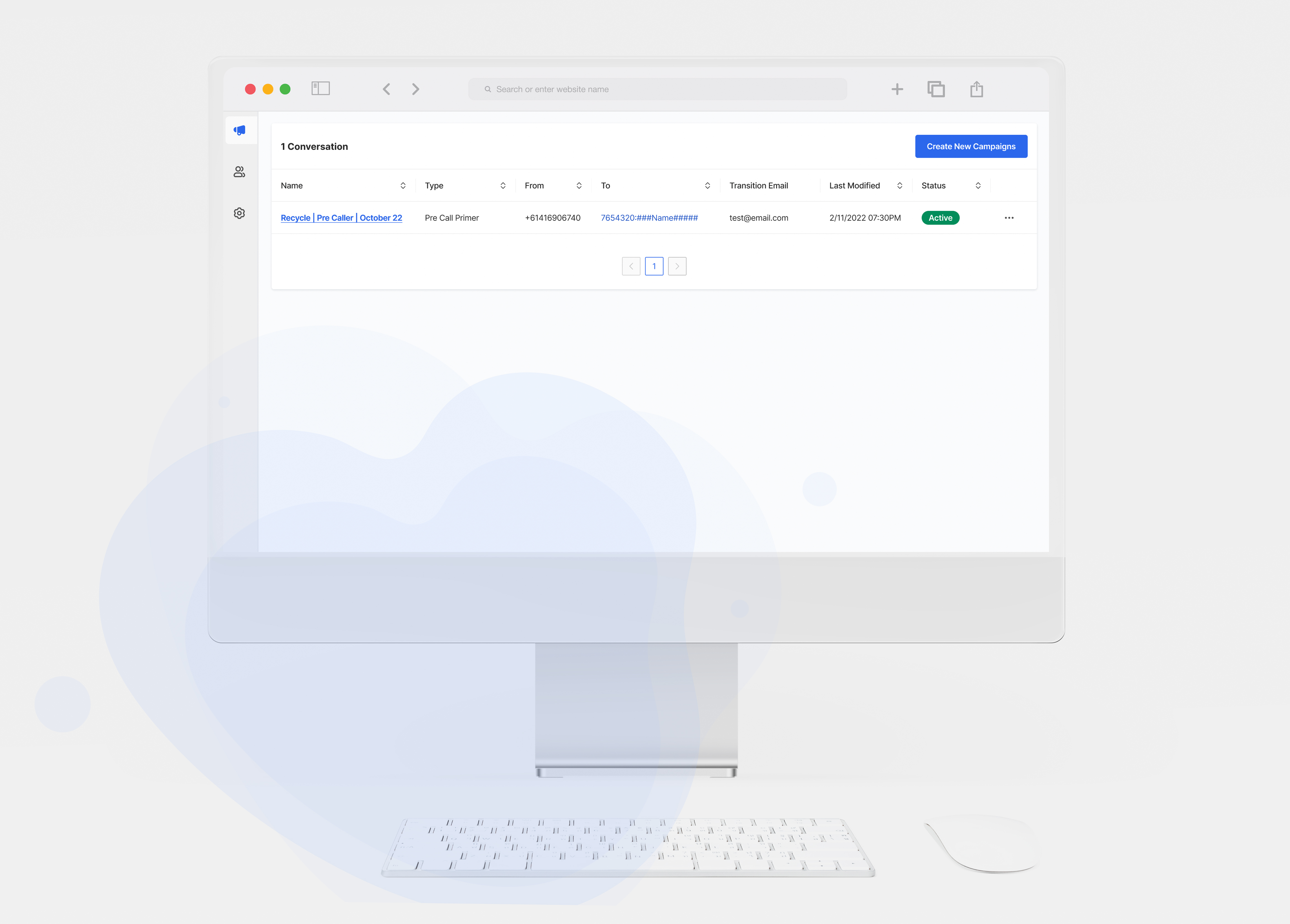
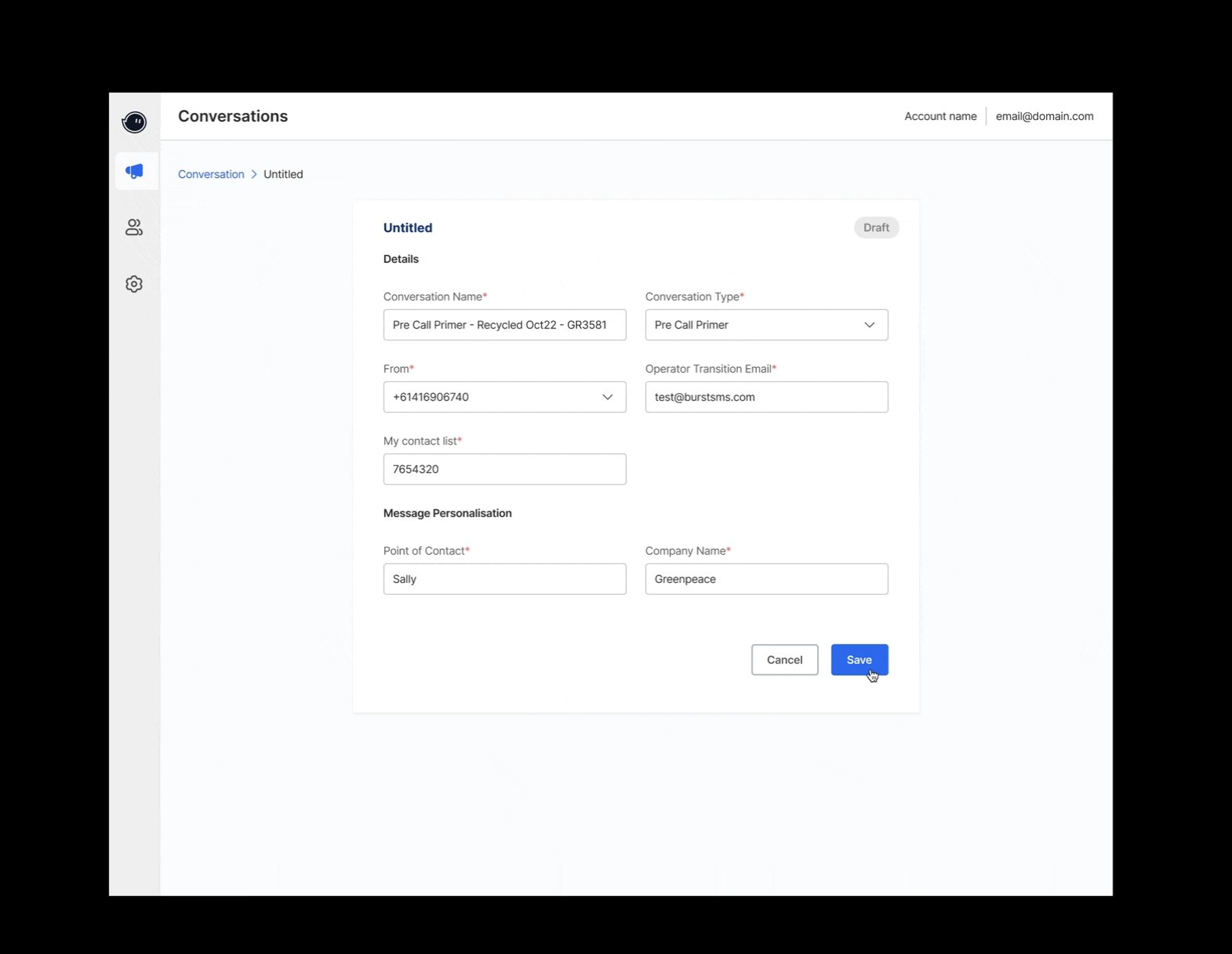
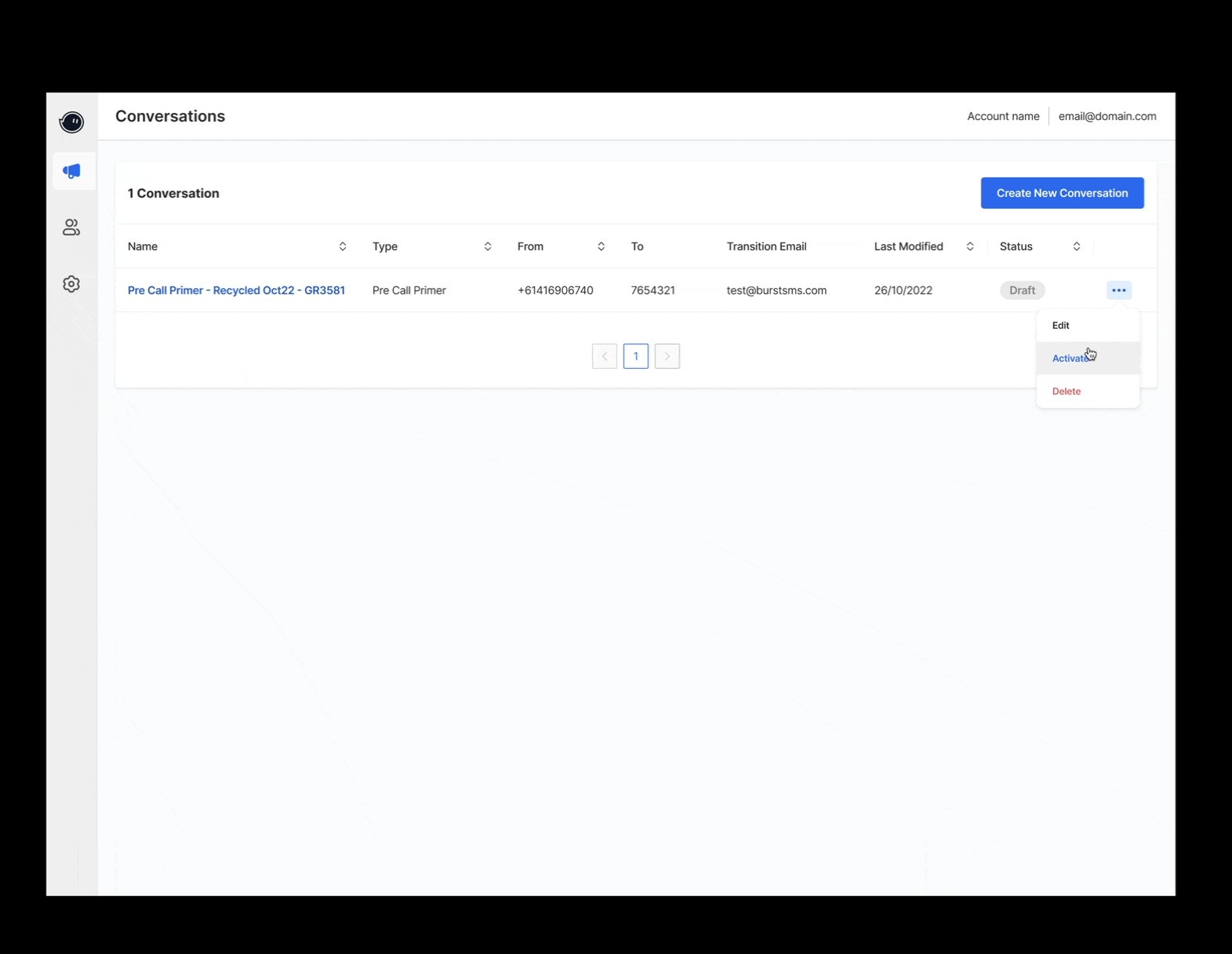
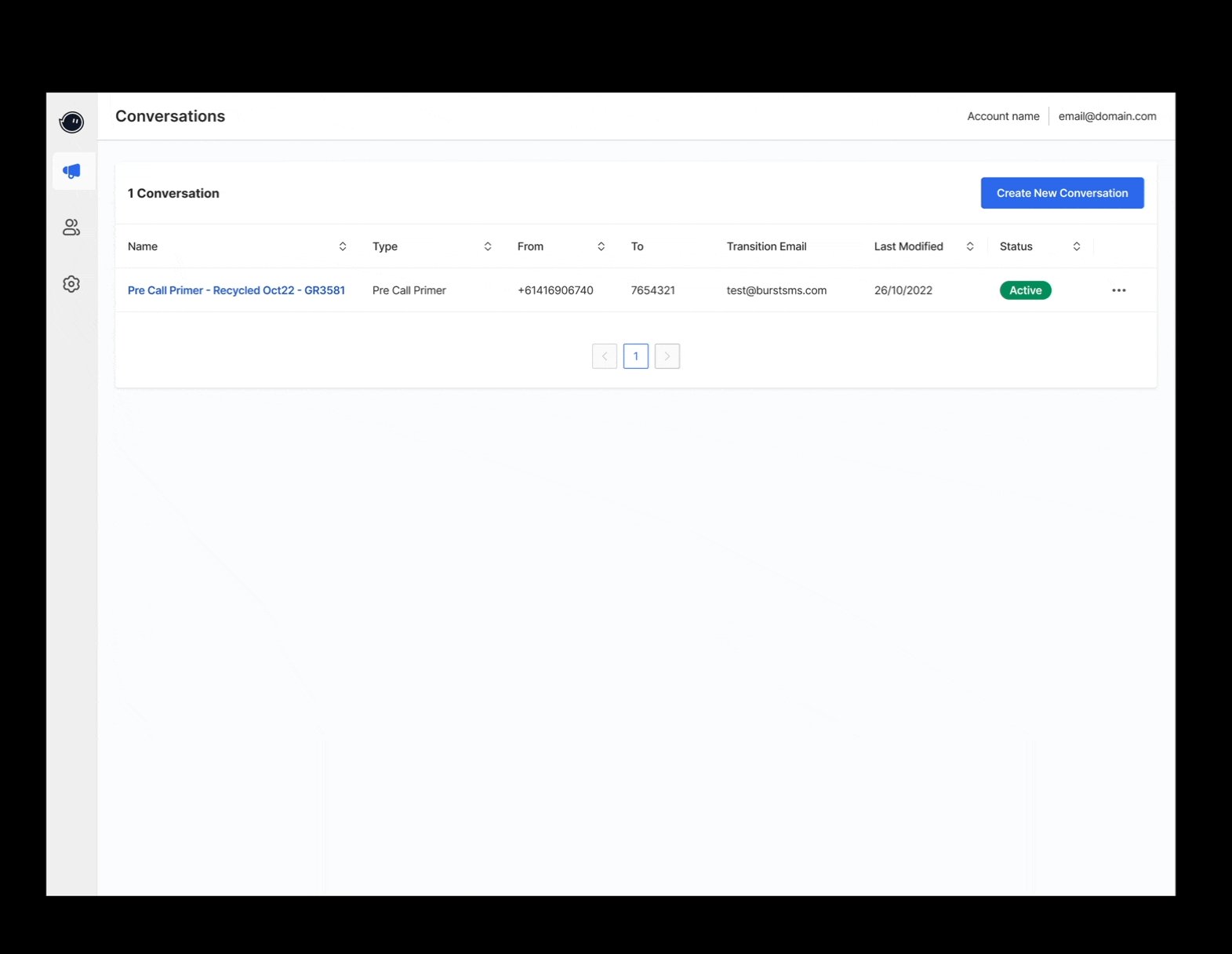
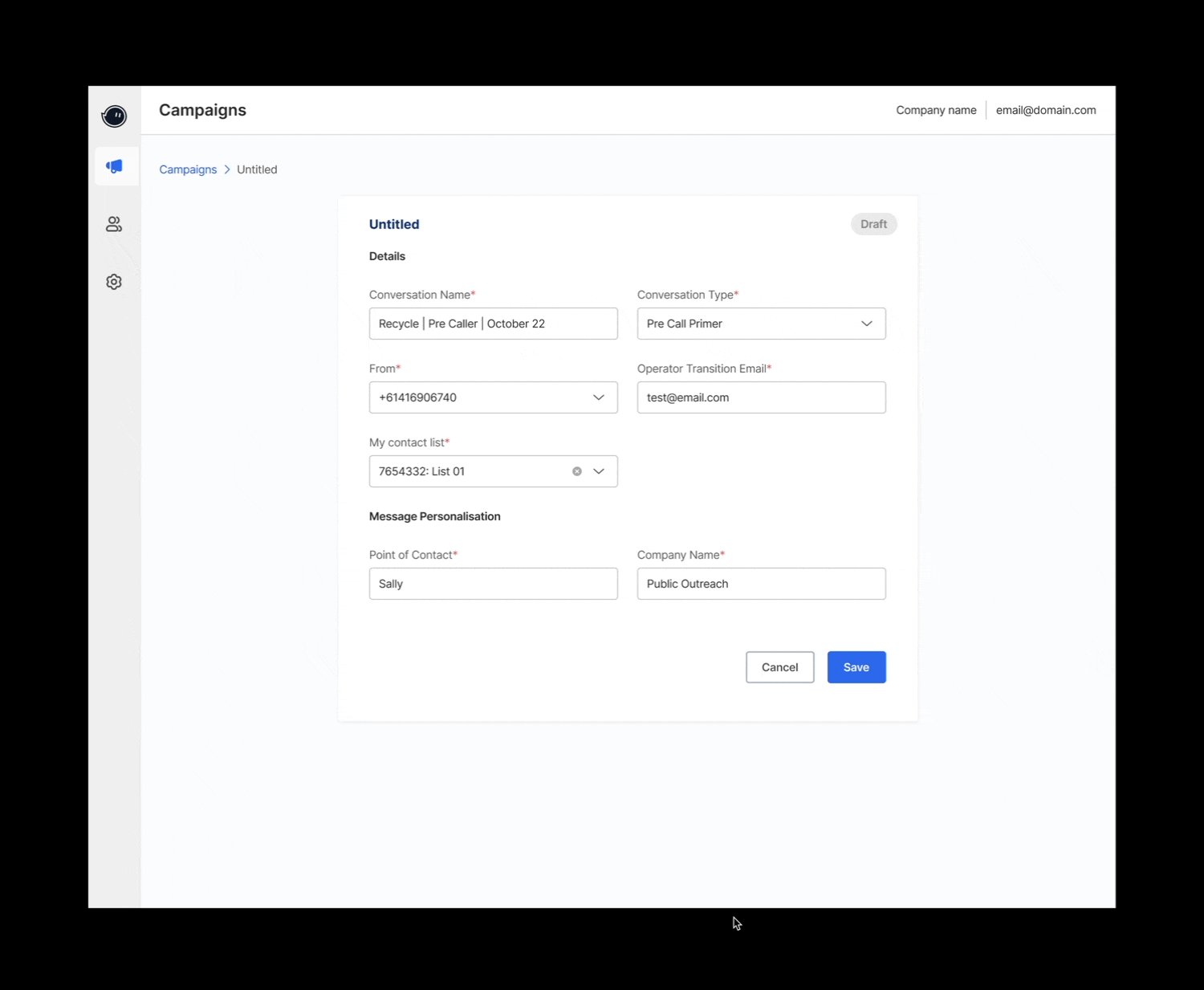
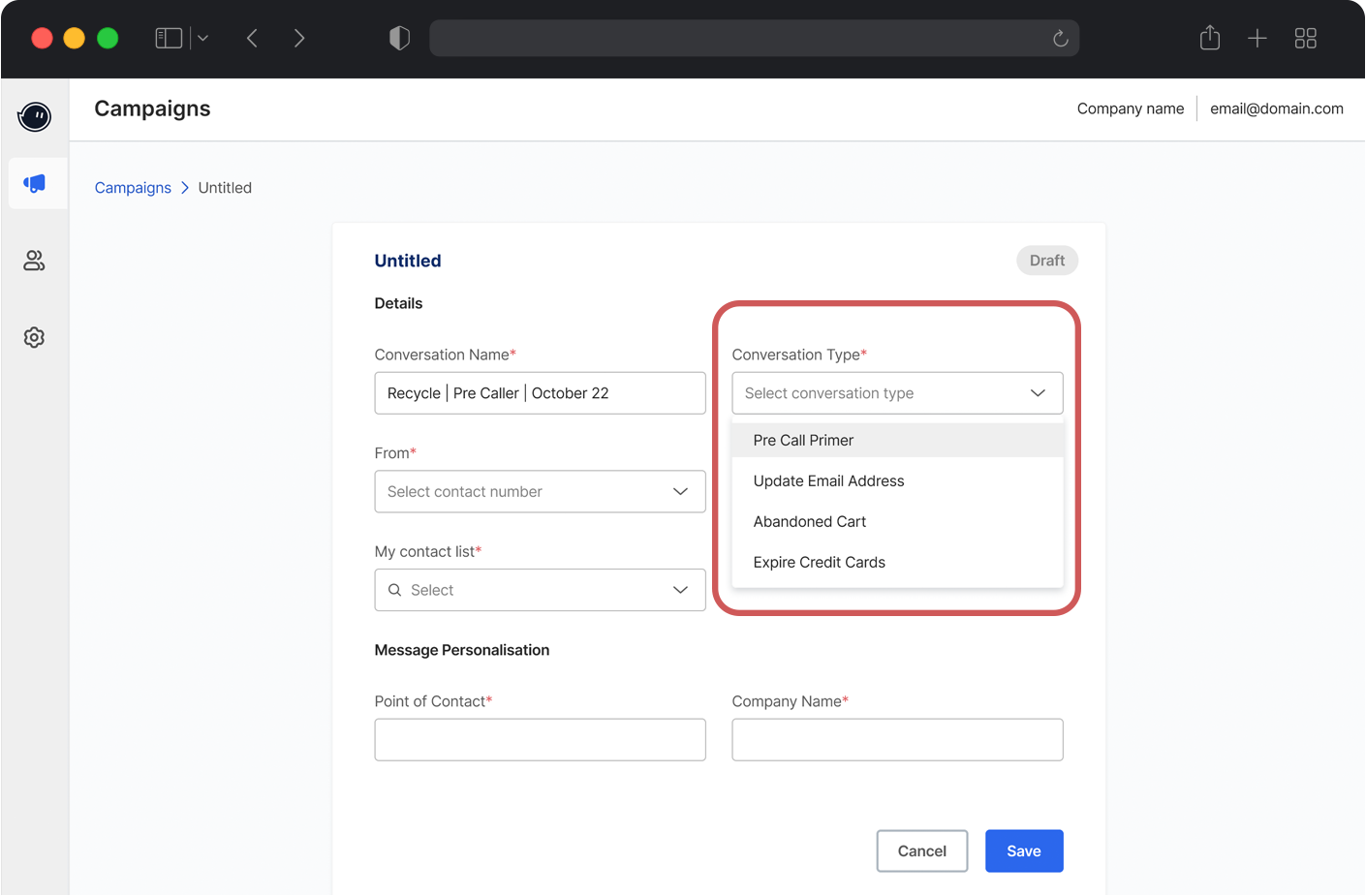
Conversation Type
Conversation types enable workflow automation. For example, an unresolved chat can trigger a follow-up email. Visualizing these automations helps users refine and improve them.
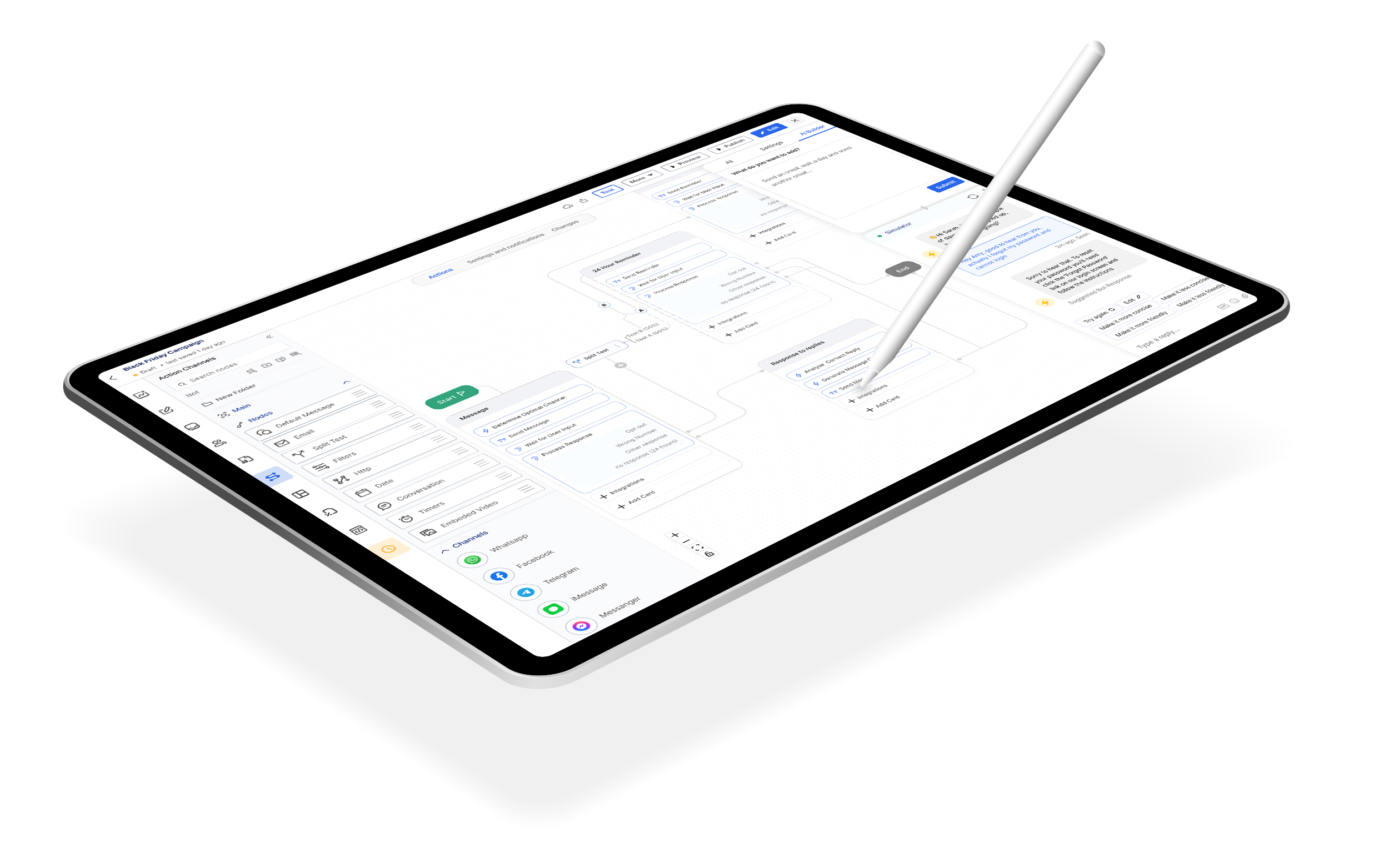
Automating Process

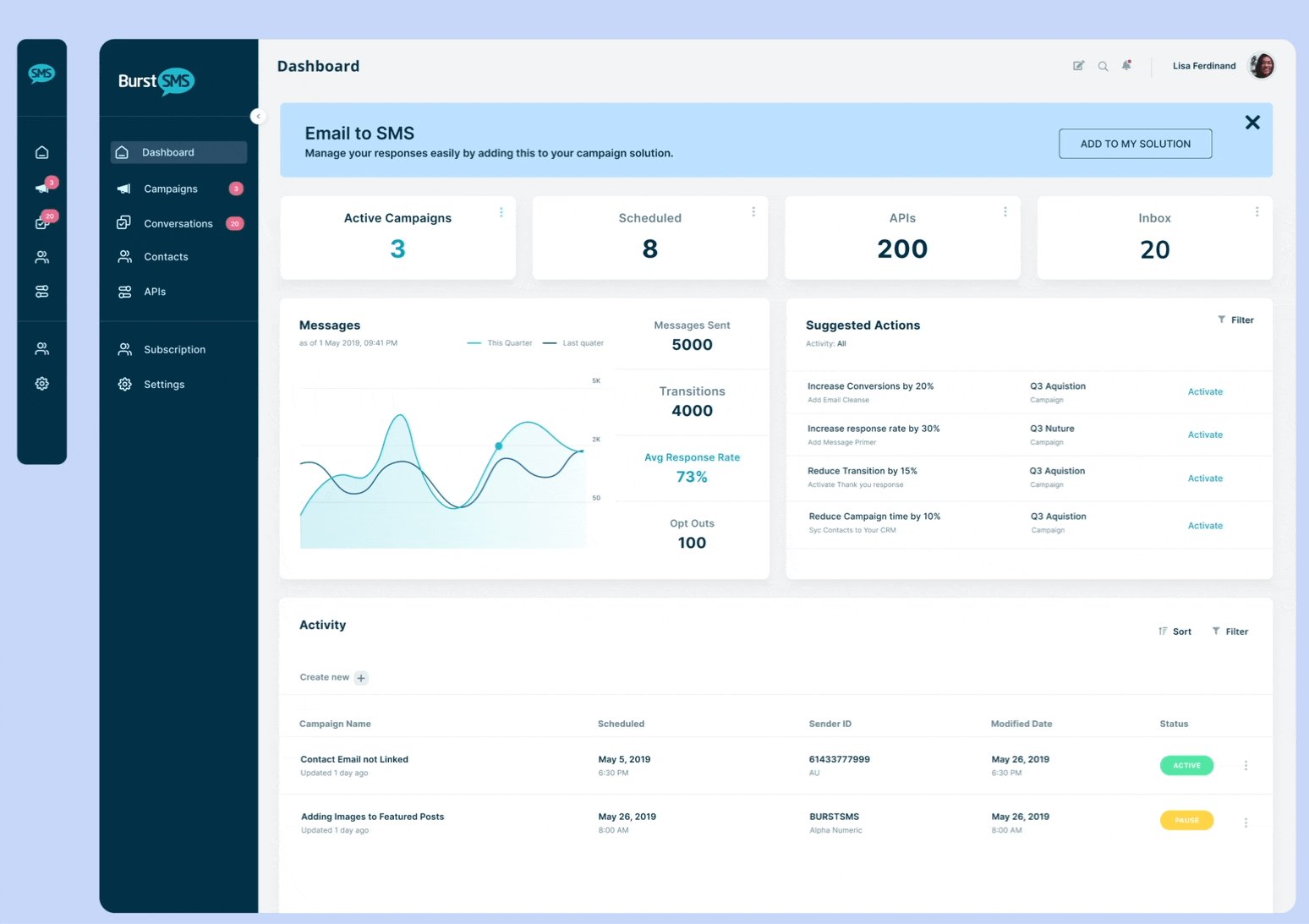
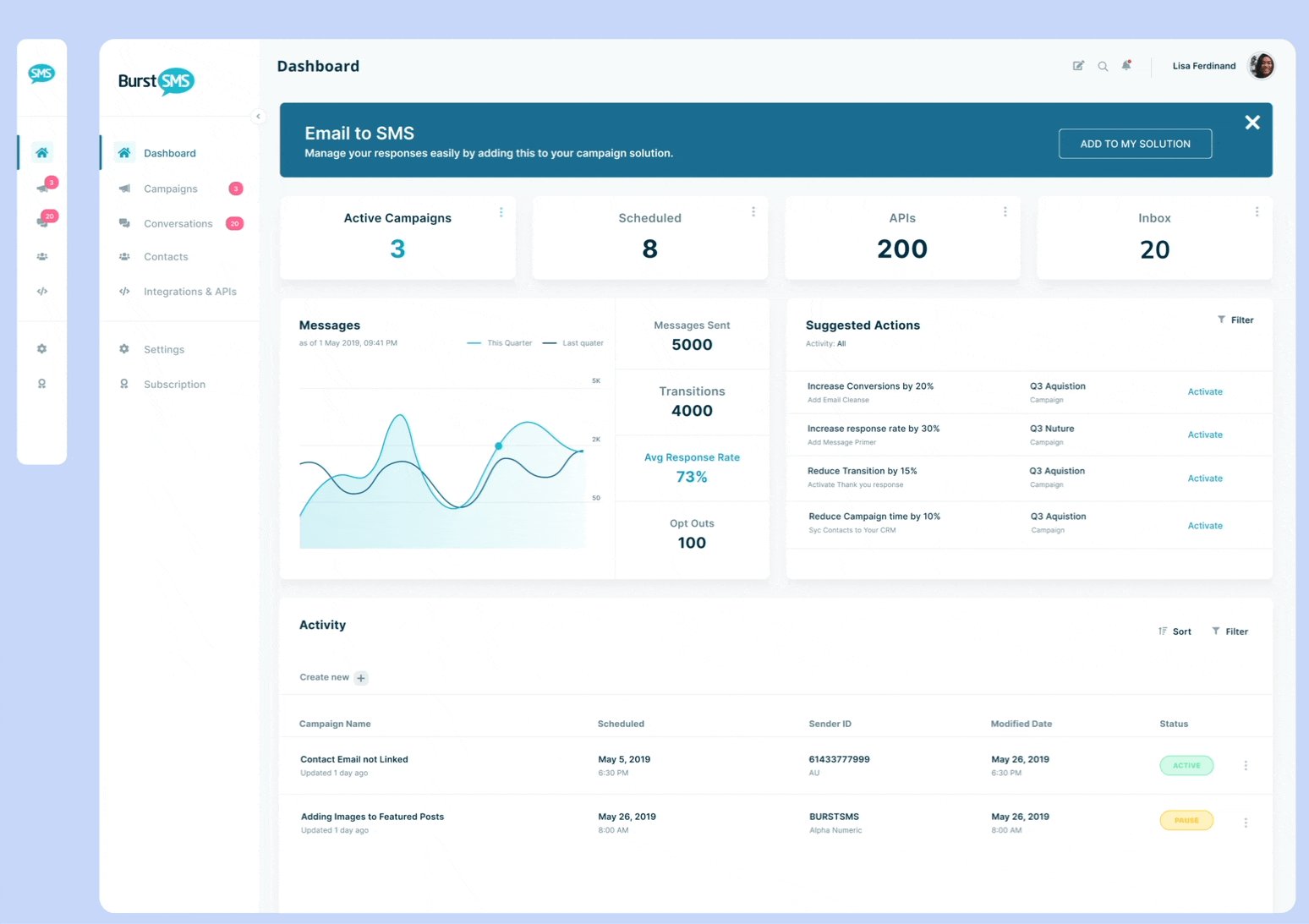
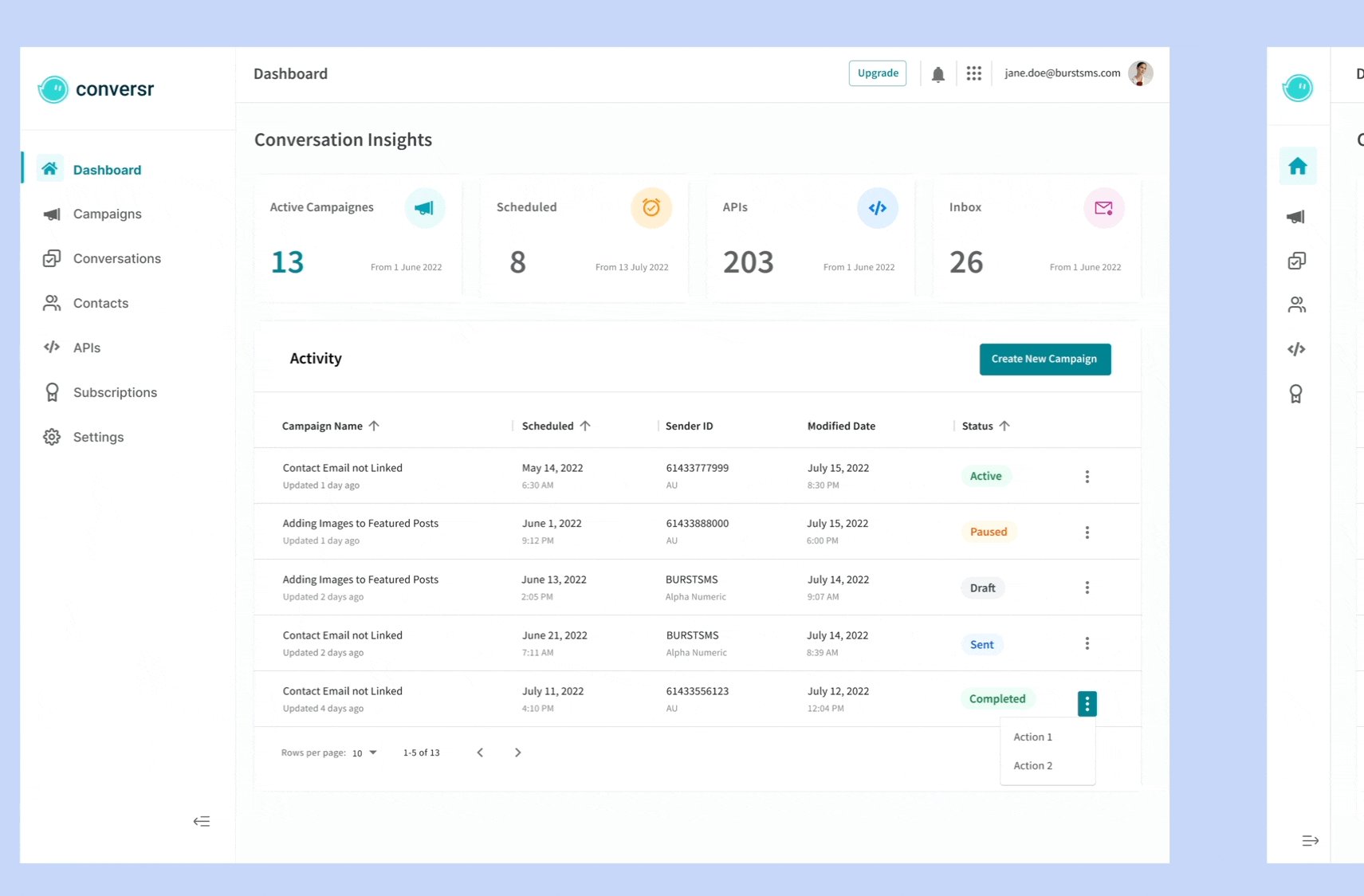
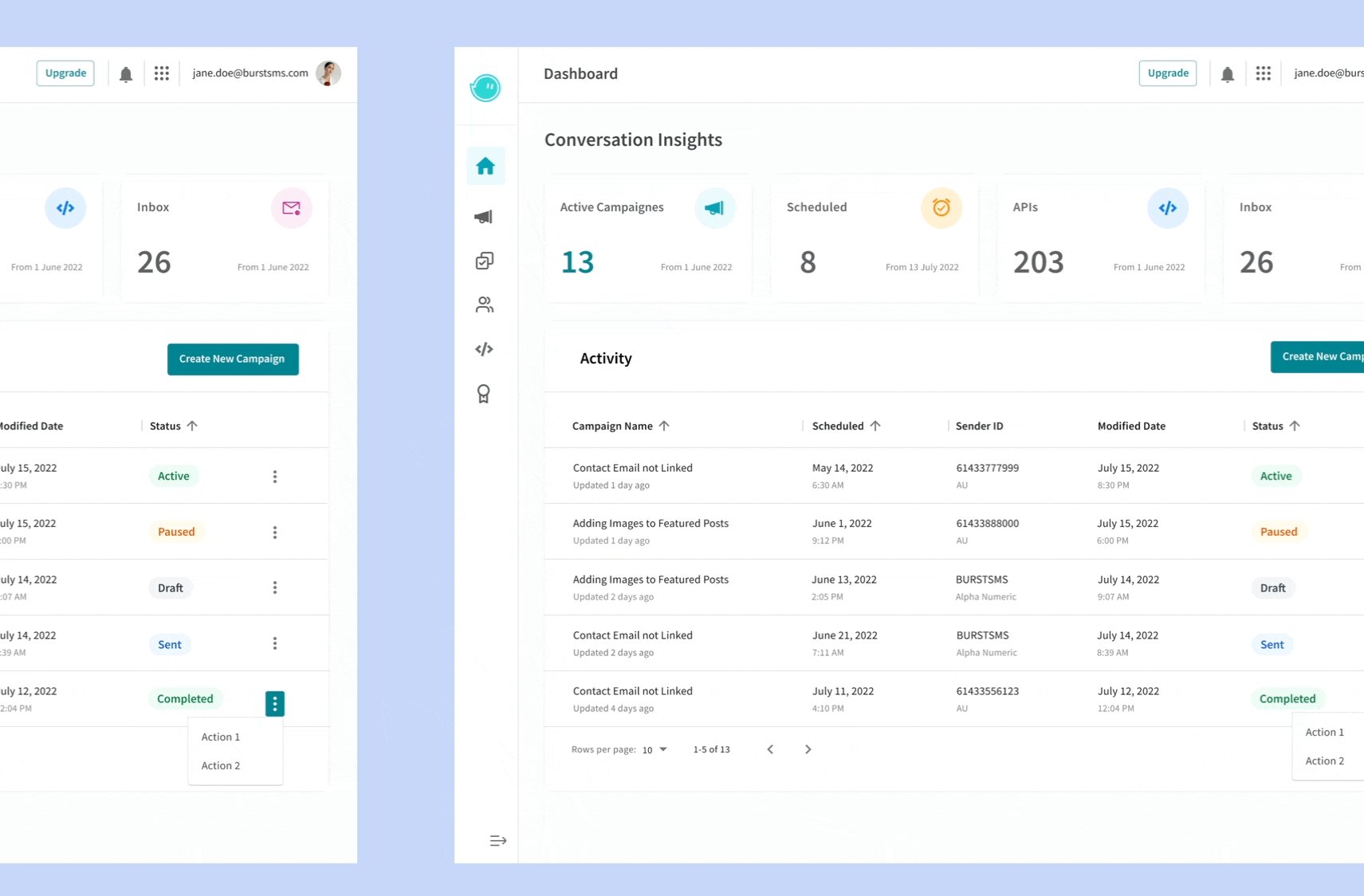
Conversational AI Web Application
Product Design Lead
Strategy
Product thinking
Сustomer experience
Interactions design
Design System
Leadership






MVP Development
Post-launch Feedback

Key Recommendations
Refined Design MVP 2




Descoped for the Delivery
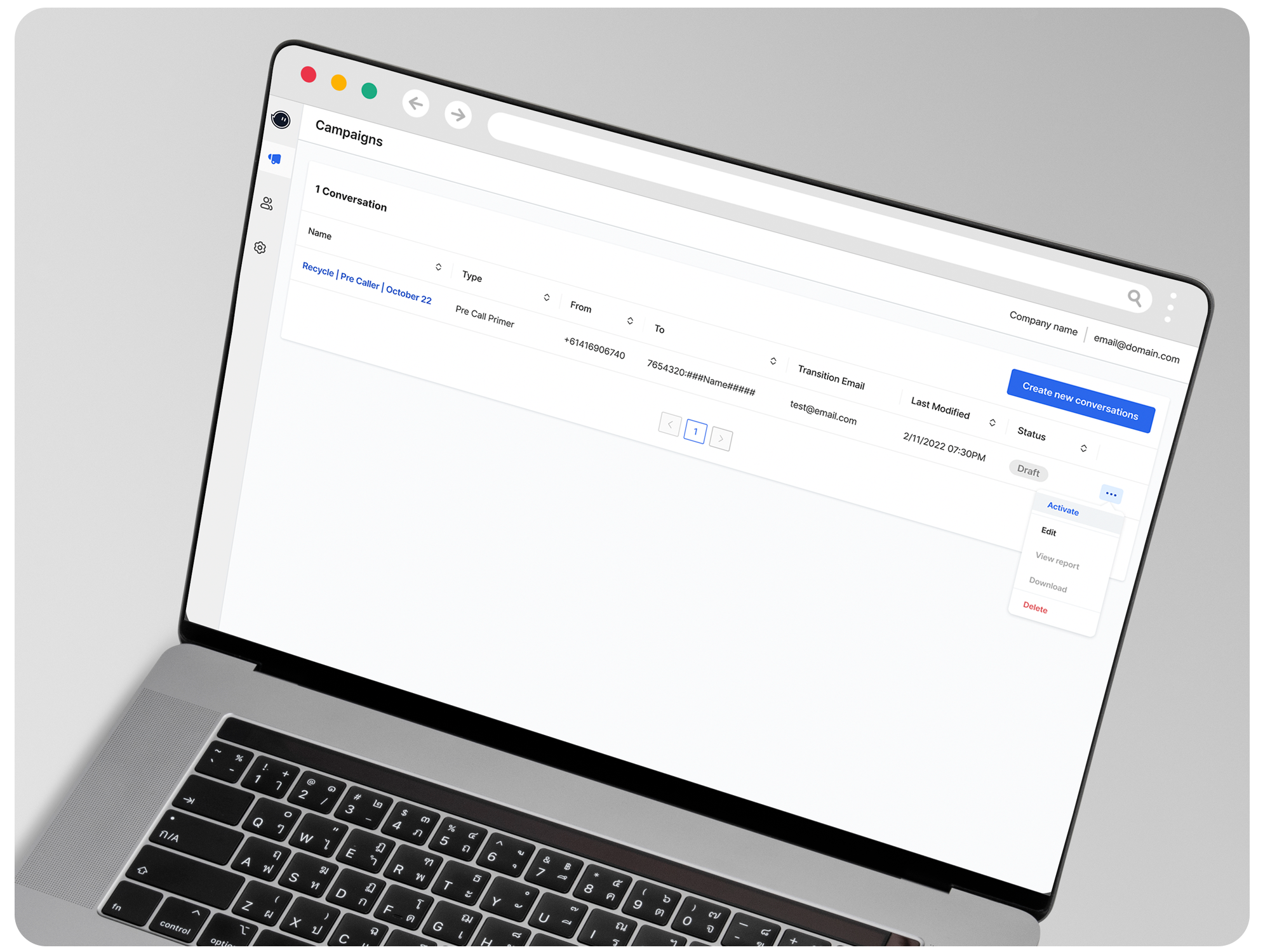
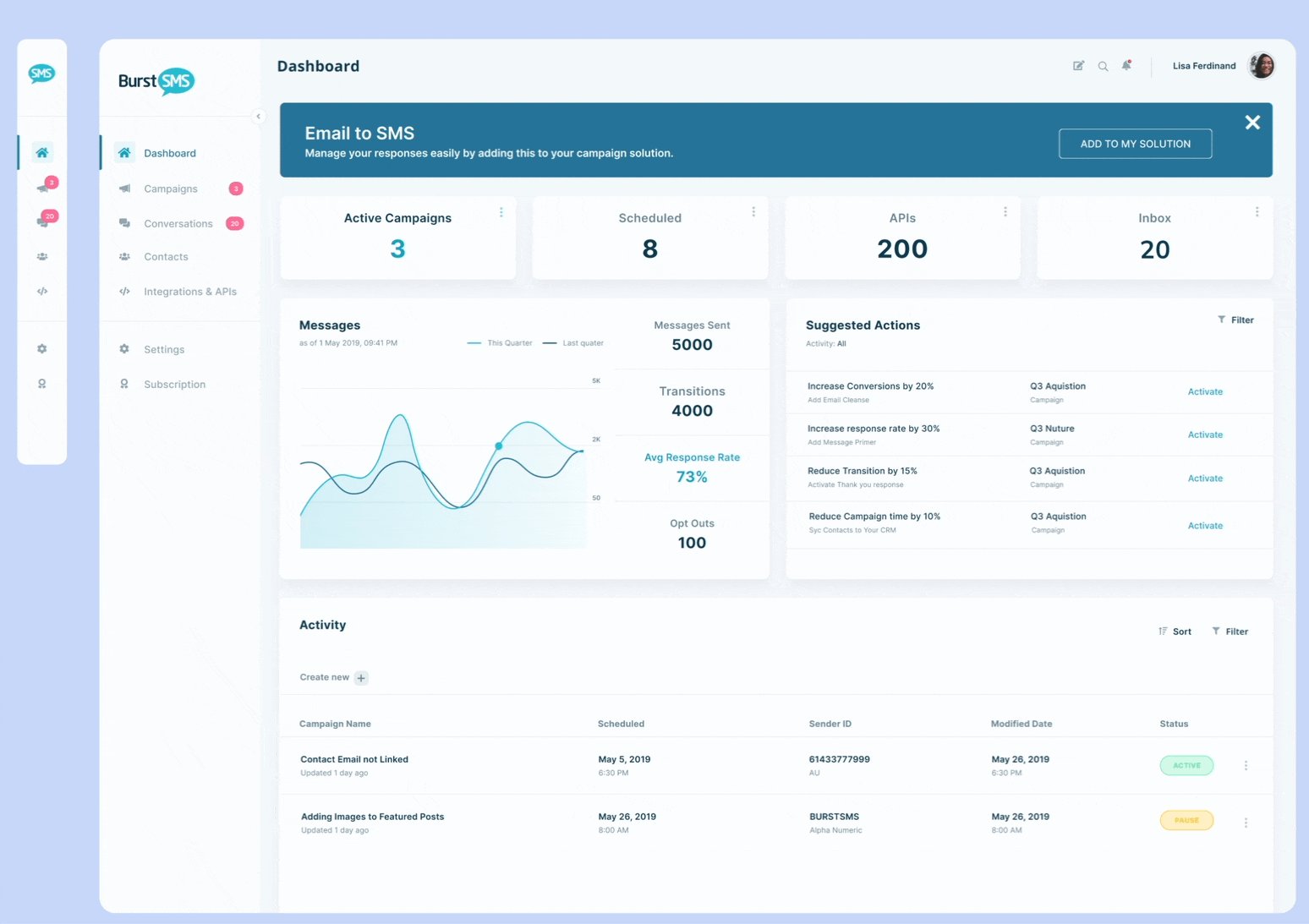
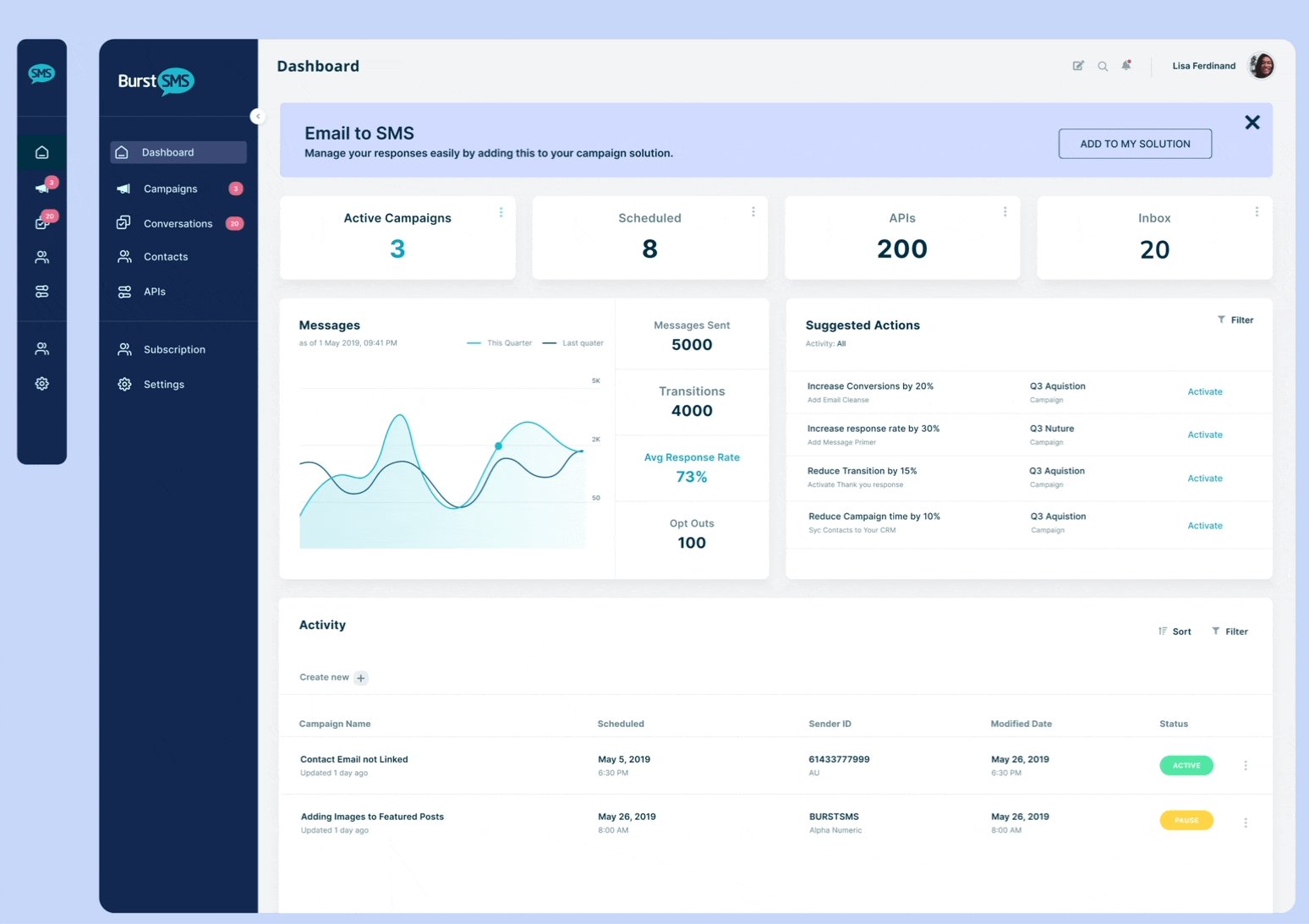
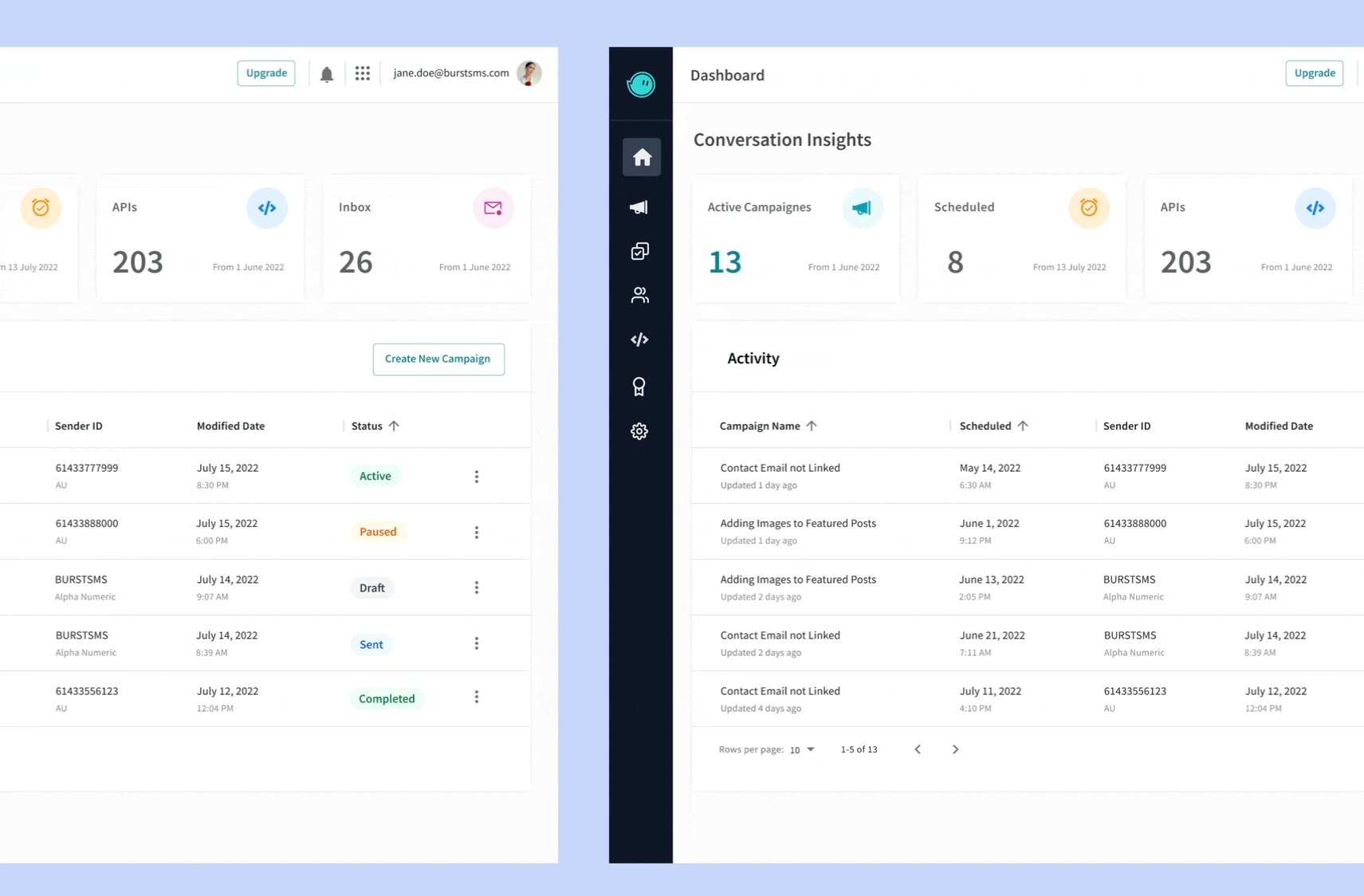
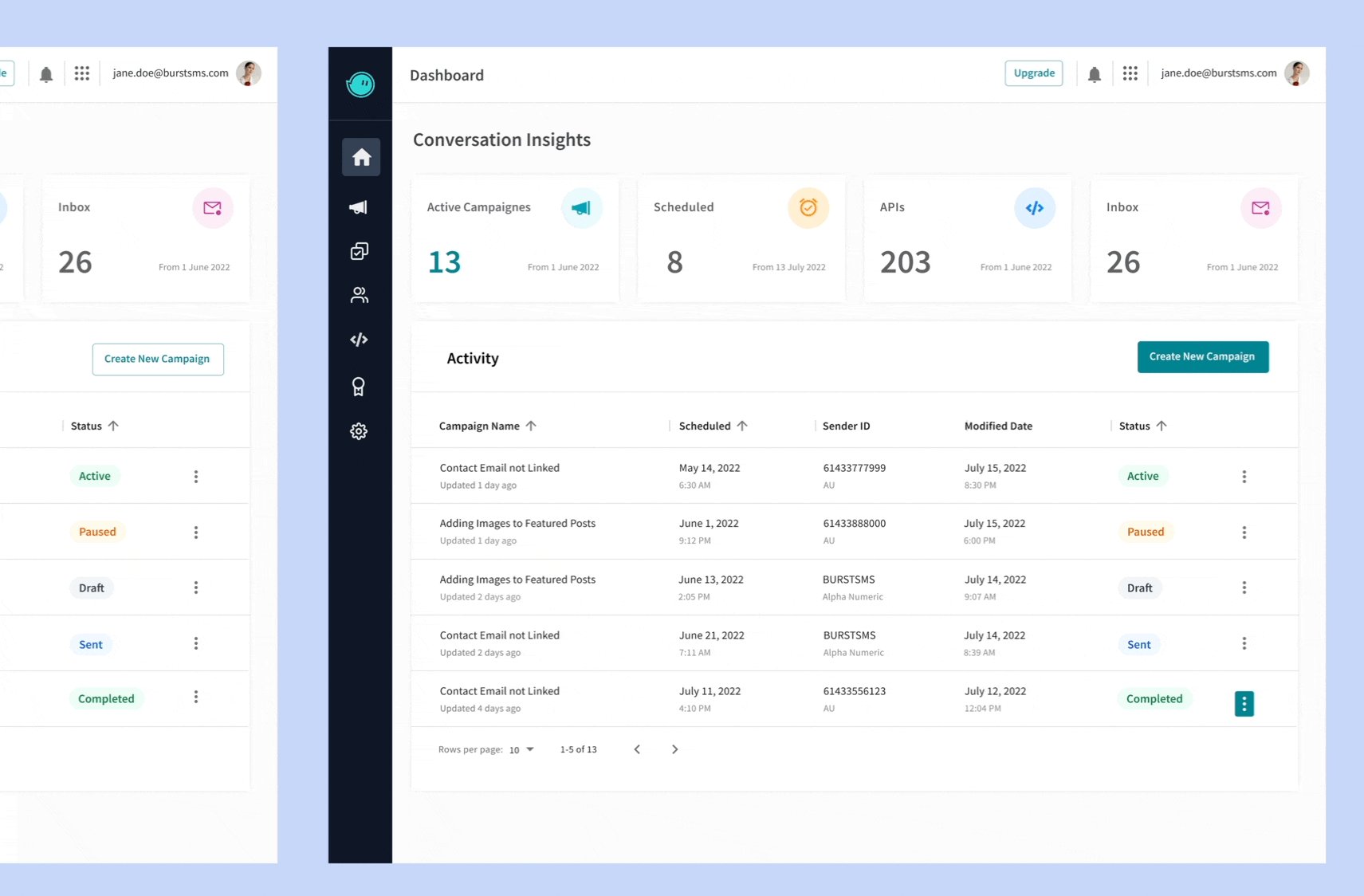
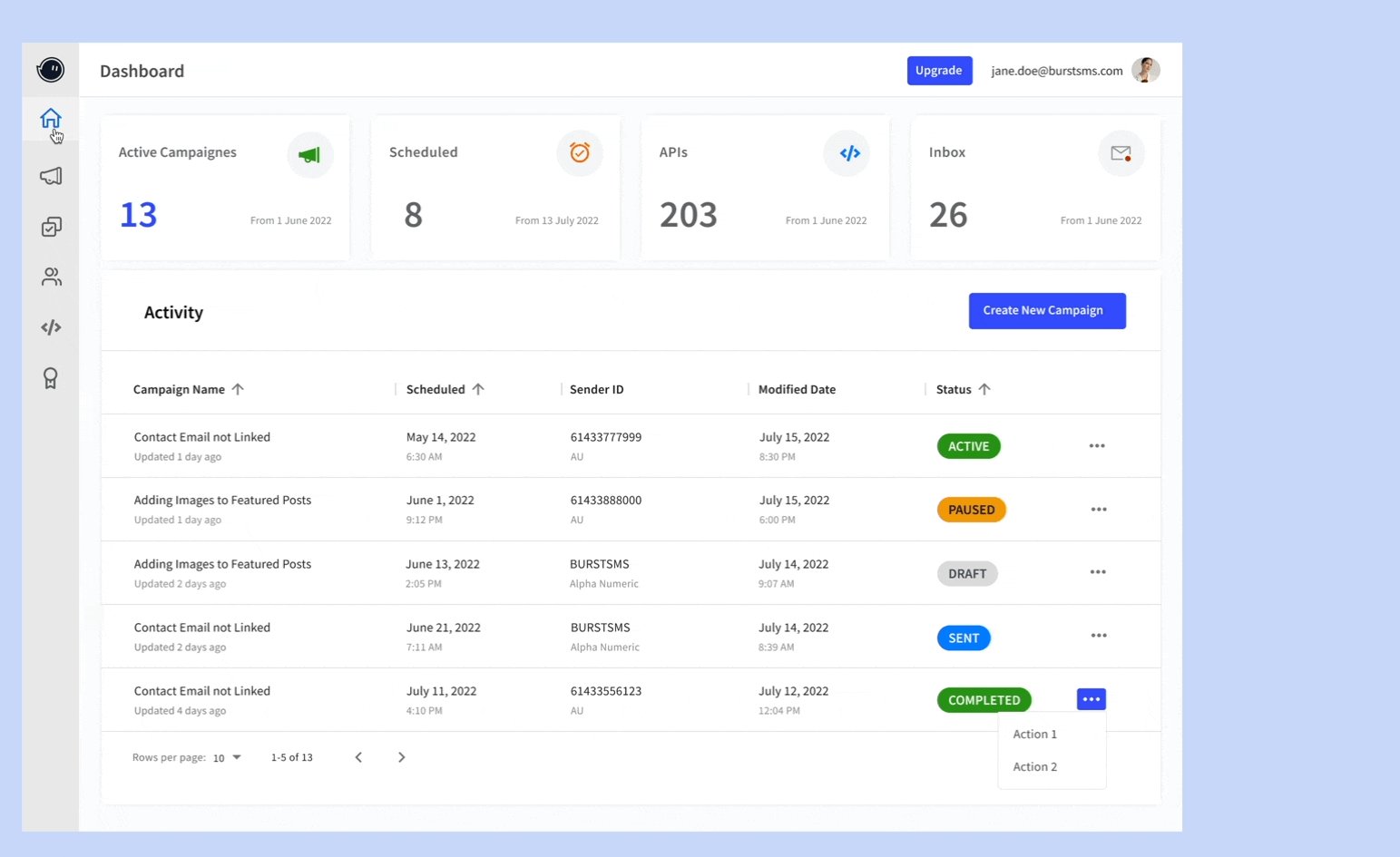
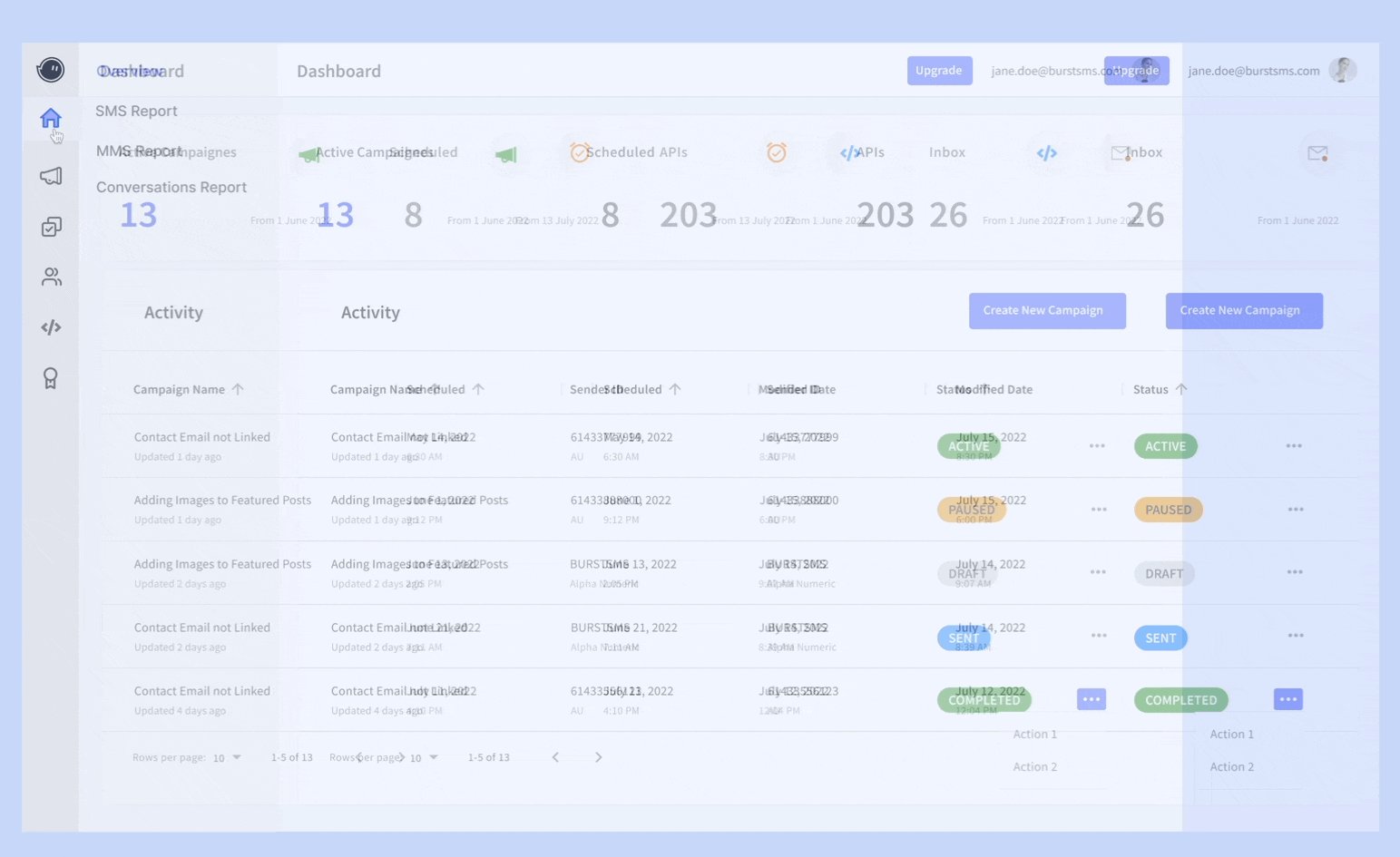
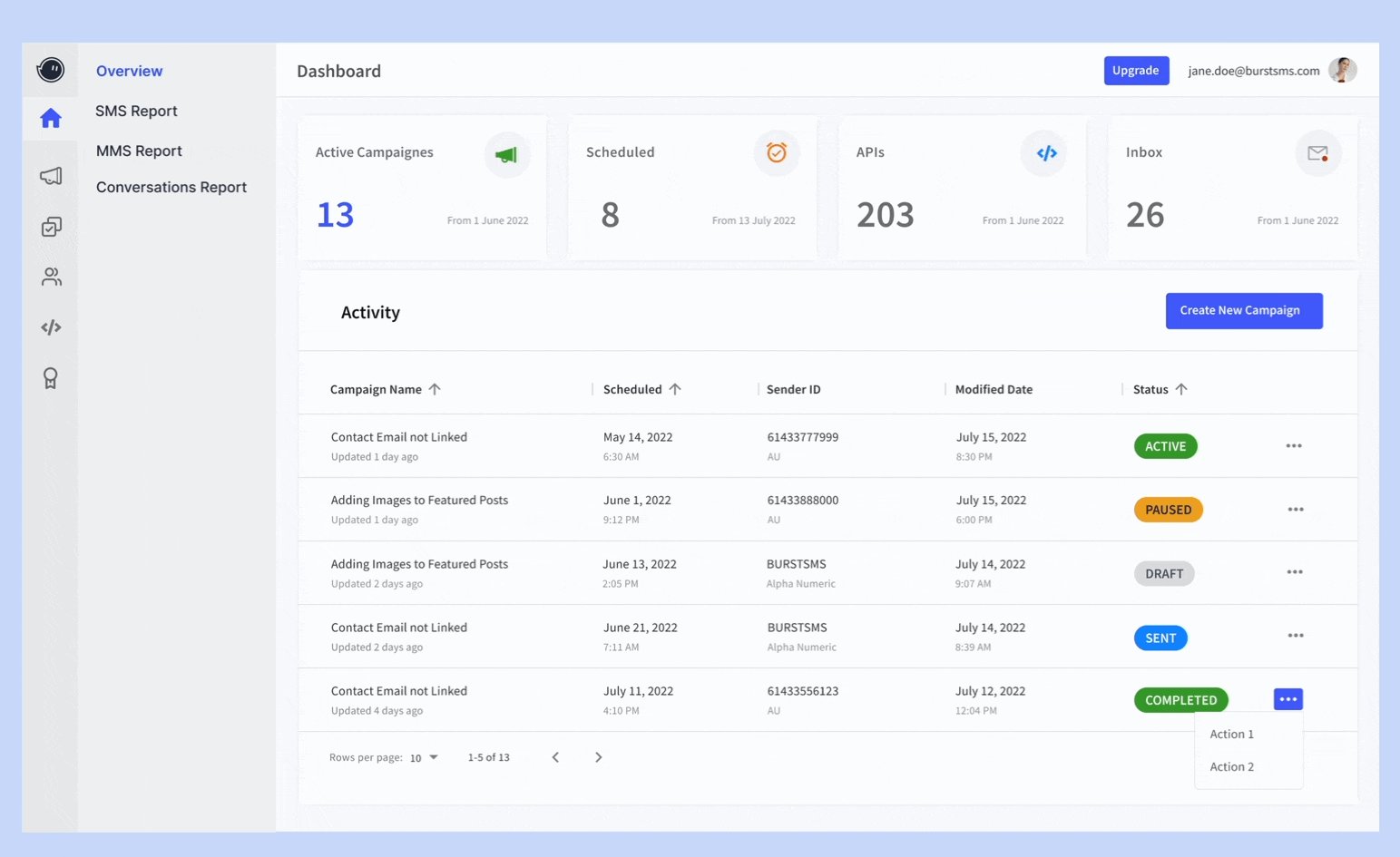
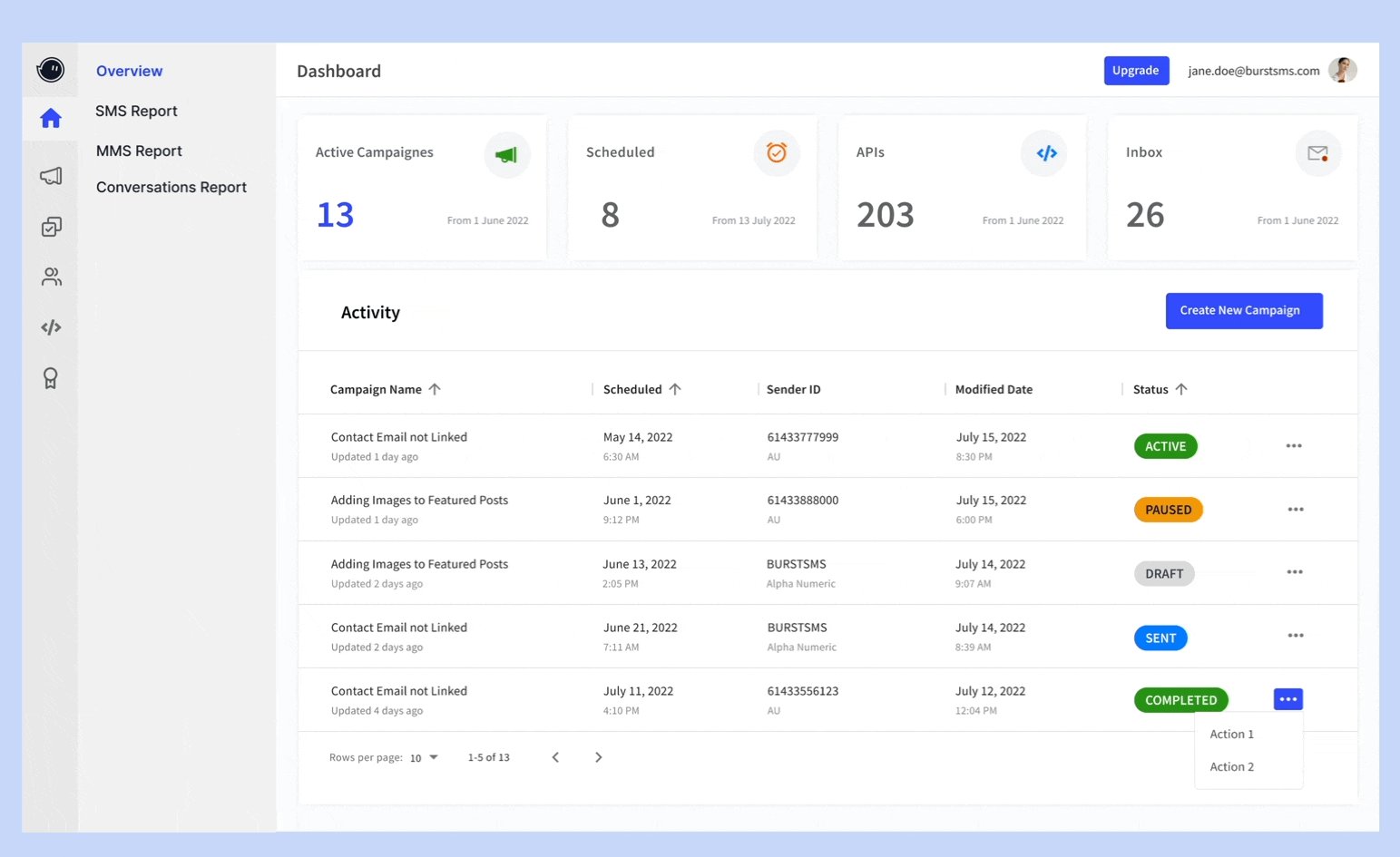
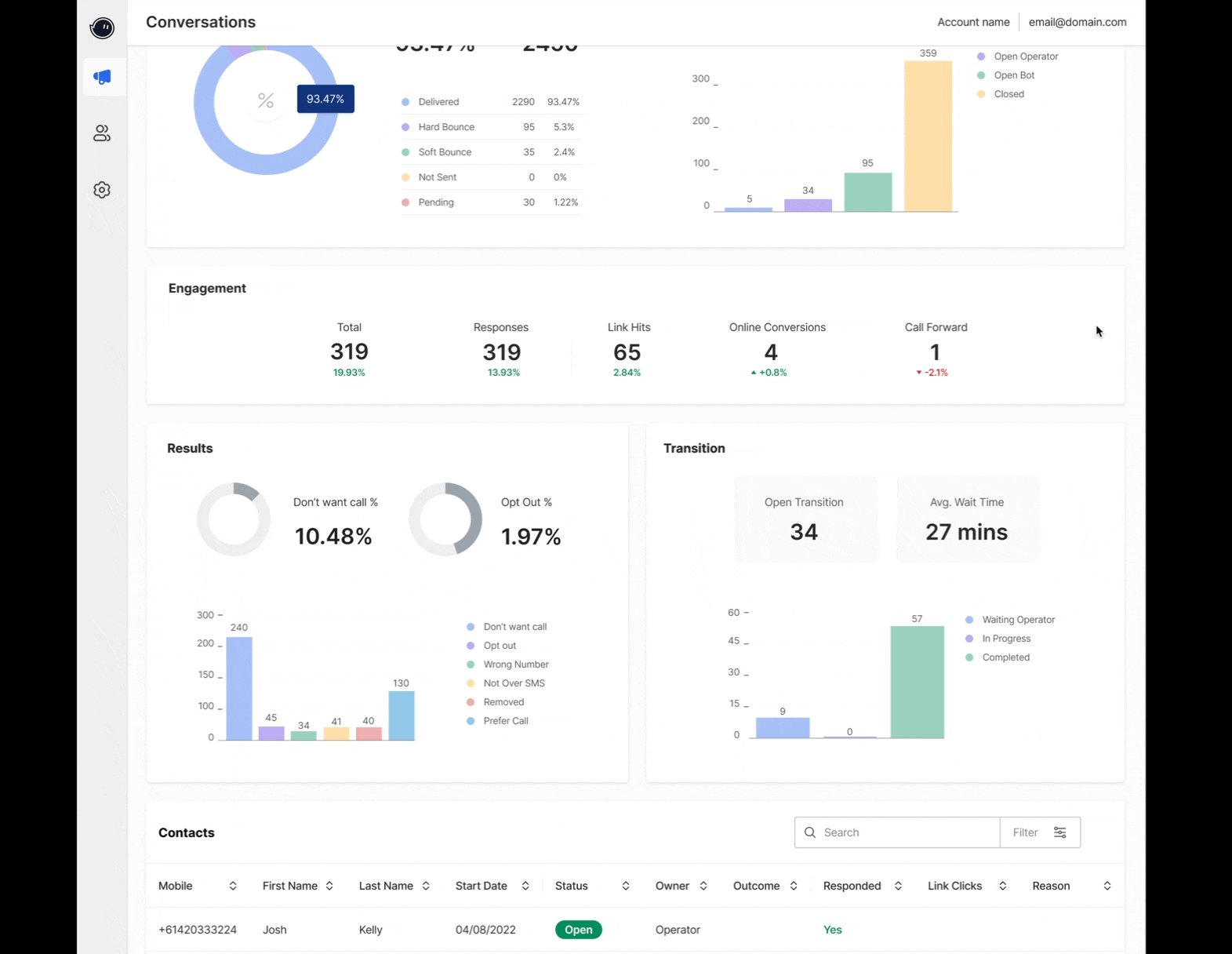
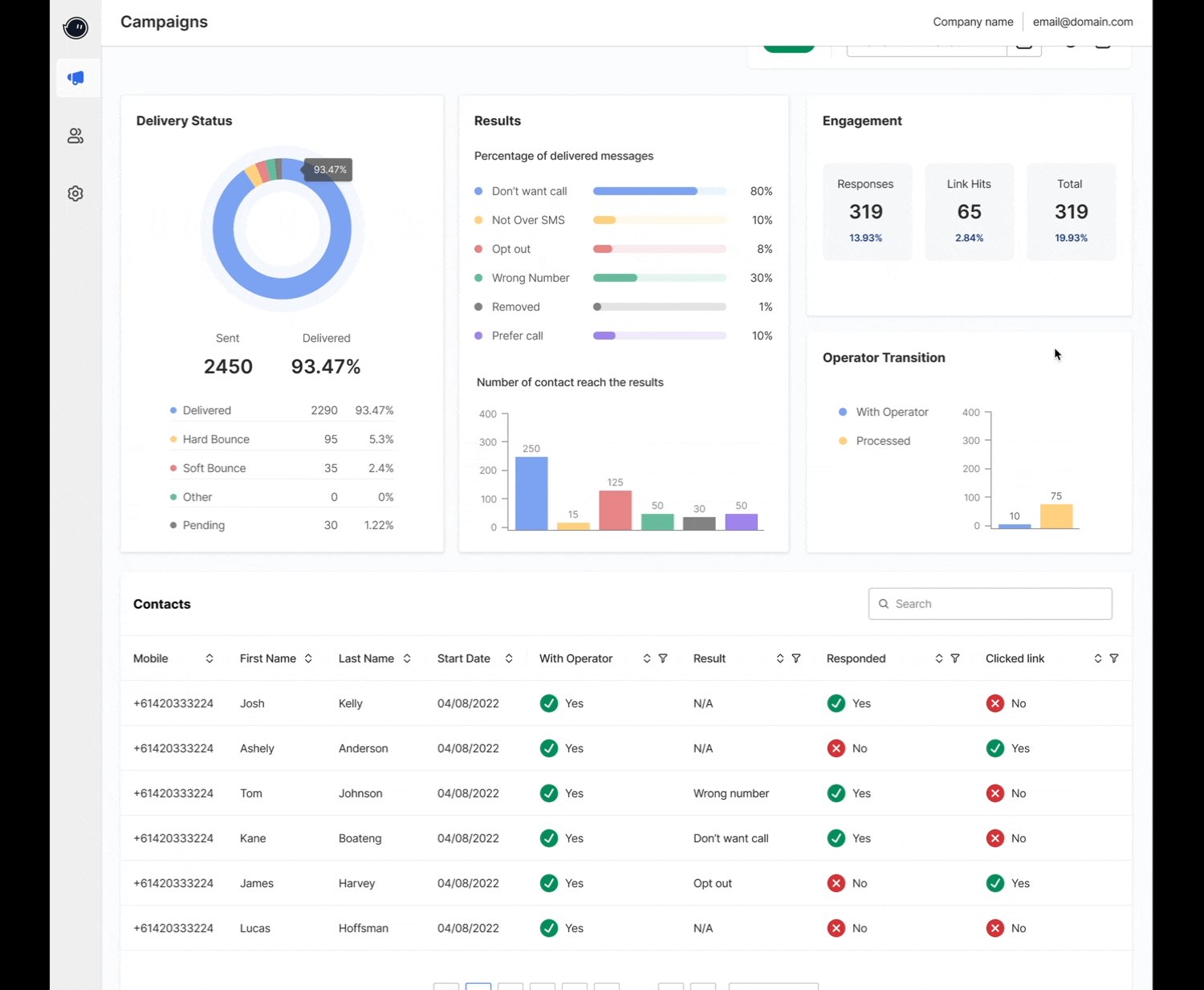
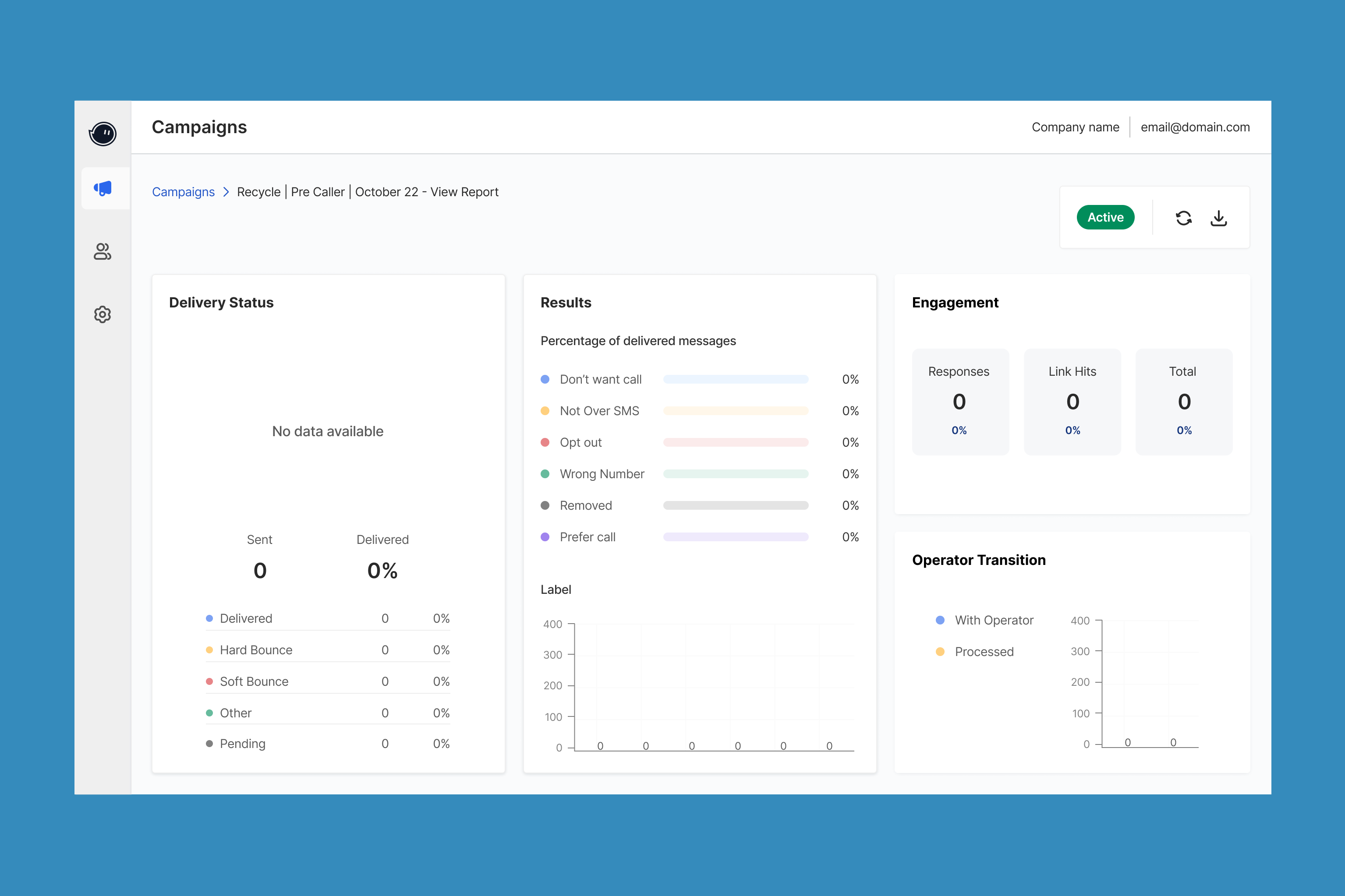
Designed and launched a scalable SaaS UI, driving adoption and engagement.
Streamlined onboarding and workflows, accelerating setup and reducing manual effort
Conversation types enable workflow automation. For example, an unresolved chat can trigger a follow-up email. Visualizing these automations helps users refine and improve them.

Conversation types can be mapped visually in a Flow Builder to show how different interactions (e.g., chat → email → notification) are connected. This helps internal users understand and optimize the user journey.